
Creating screen recordings is an essential skill for web developers. Screen recordings can illustrate new features, bugs, or a variety of other ideas. I’m often asked what app I use to create screen recordings and people are shocked when I tell them Quicktime! Let’s review how to create a screen recording with with Mac’s native Quicktime!
In Short:
- Open Quicktime
- Choose
File->New Screen Recording - Record your screen actions
- Press
COMMAND+CONTROL+ESCto stop and save
Step 1: Open Quicktime
To get started with the process of recording your screen, open the Quicktime app. The Quicktime app will immediately open a dialog to import or play a video — close that dialog as you aren’t working with existing media.
Step 2: Select File > New Screen Recording
From the main menu, choose File and then New Screen Recording. Doing so provides you a modifiable control to select what portion of the screen you’d like to record. It’s usually best to isolate the screen to just the important part to keep video size performant and purpose precise.
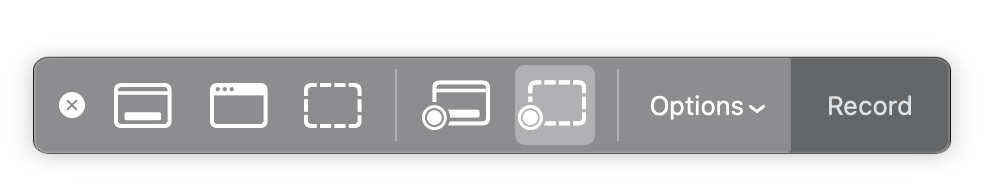
Step 3: Click the Record Button
After selecting the recordable area, choose the Record button in the toolbar provided. Doing so will immediately start your recording. Go ahead and executes all of the actions you would like to capture.

Step 4: Stop and Save the Recording
When you’ve recorded everything you hoped to, press COMMAND+CONTROL+ESC. Pressing these keys will stop the recording and prompt you to save the screen recording to the directory of your choice.
Don’t go hunting for screen recording utilities when Apple gives you Quicktime for free! Quicktime is reliable and covers all the bases!

How to Create a RetroPie on Raspberry Pi – Graphical Guide
Today we get to play amazing games on our super powered game consoles, PCs, VR headsets, and even mobile devices. While I enjoy playing new games these days, I do long for the retro gaming systems I had when I was a kid: the original Nintendo…

LightFace: Facebook Lightbox for MooTools
One of the web components I’ve always loved has been Facebook’s modal dialog. This “lightbox” isn’t like others: no dark overlay, no obnoxious animating to size, and it doesn’t try to do “too much.” With Facebook’s dialog in mind, I’ve created LightFace: a Facebook lightbox…


Image Reflection with jQuery and MooTools
One subtle detail that can make a big difference on any web design is the use of image reflections. Using them too often can become obnoxious but using reflections on large, “masthead” images is a classy enhancement. Unfortunately creating image reflections within your…
[ad_2]